Bloc HTML? À moins que vous ne soyez un codeur confiant ou enthousiaste, cela ne ressemble pas à quelque chose qui plairait à un éducateur Moodle régulier. Mais tu aurais tort!
Le bloc HTML est l'un des blocs standard les plus polyvalents de Moodle, et vous n'avez pas besoin de comprendre le code HTML pour pouvoir l'utiliser. Besoin d'afficher un lien vers le service d'assistance de votre organisation? Vous voulez égayer le cours avec des images pertinentes? Vous souhaitez ajouter un fil Twitter? Tout cela et bien plus peut être réalisé avec le bloc HTML. Encore mieux, vous pouvez ajouter plusieurs de ces blocs à votre page de cours, tous à des fins différentes
Plongeons-nous et configurons un bloc HTML pour permettre aux apprenants d'accéder rapidement au support technique. Plutôt que de simplement présenter un lien terne, connectons-le à une image afin que les apprenants puissent cliquer sur l'image pour entrer en contact avec le support:
Configuration de notre bloc HTML
- Activez l'édition dans votre cours
- Cliquez sur le lien Ajouter un bloc si vous utilisez le thème Boost, ou sur la liste déroulante Ajouter un bloc dans le cas contraire) et sélectionnez HTML
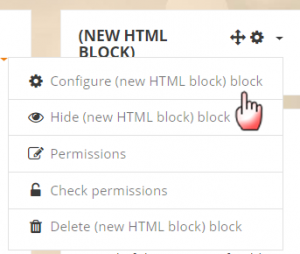
- Cliquez pour configurer le bloc:

Ajout d'un lien
Nous devons maintenant créer le lien vers notre Helpdesk. Nous allons le faire deux fois - une fois en texte brut, puis à nouveau à partir de l'image.
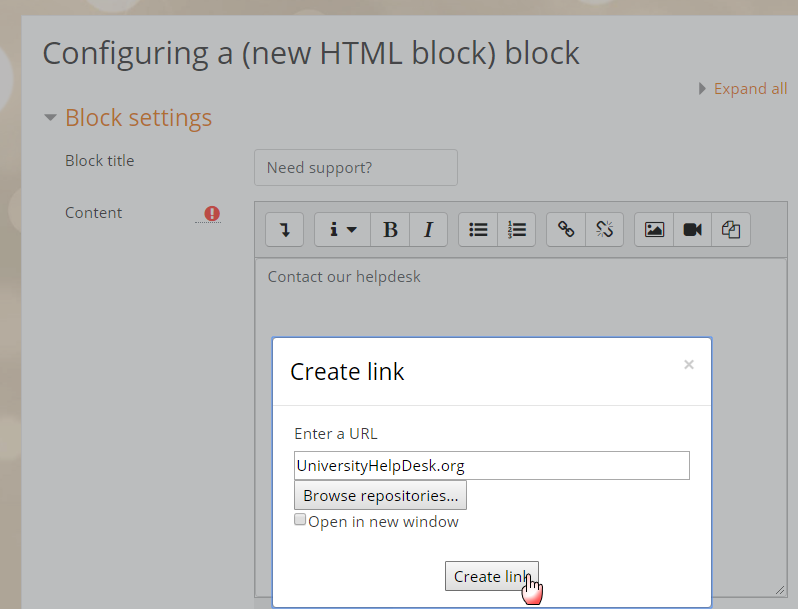
- Tapez le texte que vous souhaitez lier au Helpdesk
- Sélectionnez-le
- Cliquez sur l'icône de lien / chaîne et saisissez l'URL de votre service d'assistance (il peut s'agir d'une adresse e-mail, mais sachez qu'elle peut s'ouvrir différemment selon la configuration informatique des utilisateurs).
- Cliquez sur Créer un lien

Notez que le lien ne fonctionnera pas tant que nous n'aurons pas enregistré le bloc - et nous avons encore du travail à faire!
Ajout d'une image
- Recherchez une petite image appropriée que vous êtes autorisé à utiliser.
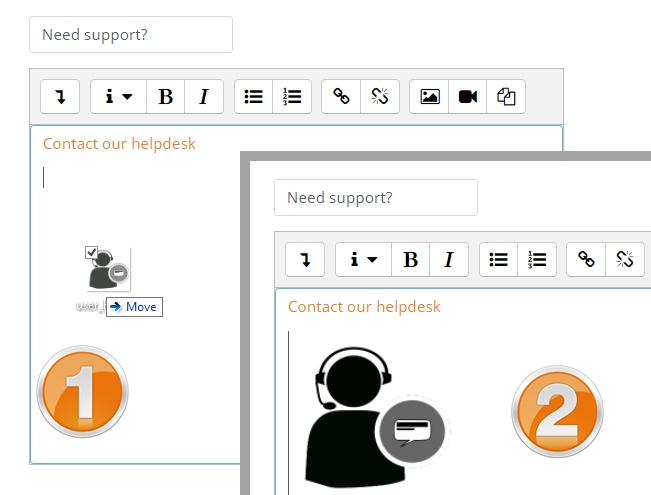
- Si votre navigateur le permet, faites simplement glisser et déposez l'image dans la zone de texte, comme nous l'avons ci-dessous. (Sinon, téléchargez-le via l'icône d'image dans la barre d'outils)

Lier l'image
Il nous suffit maintenant d'ajouter le lien pour que les participants au cours puissent accéder directement à notre service d'assistance à partir de l'image.
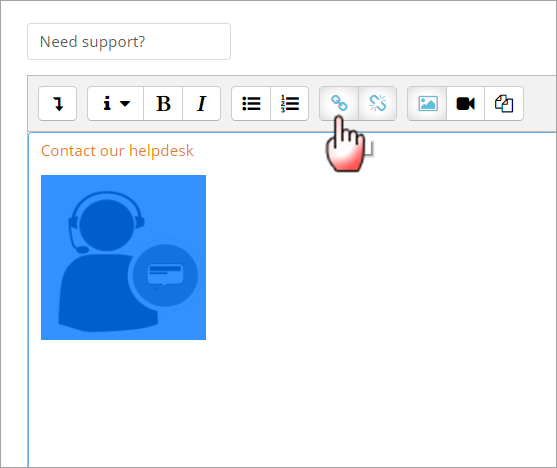
- Cliquez sur l'image pour la sélectionner. Il changera de couleur
- Cliquez à nouveau sur l'icône de lien / chaîne dans la barre d'outils et ajoutez une fois de plus votre lien helpdesk
- Cliquez sur Créer un lien.

Et c'est tout! Cliquez pour enregistrer les modifications au bas du bloc HTML et lorsque vous reviendrez à la page de votre cours, vous verrez le bloc avec un lien texte et un lien image cliquable. Plus d'excuses maintenant pour que les apprenants soient perdus :)

Vous voulez en savoir plus sur le bloc HTML?
Bien que vous n'ayez pas besoin de connaître de code HTML pour utiliser ce bloc, si vous êtes heureux de copier et coller du code, vous pouvez bénéficier de sa polyvalence de plusieurs façons: flux Twitter, bulletins météo, liens vers les magasins Amazon et plus encore! Notre Documentation des blocs HTML vous donne de plus amples informations, et comprend un lien vers un tutoriel vidéo vous guider pas à pas dans le processus.
Alors, comment prévoyez-vous d'utiliser le bloc HTML?



