Bloco HTML? A menos que você seja um programador confiante ou entusiasta, isso não soa como algo que agrada a um educador regular do Moodle. Mas você estaria errado!
O bloco HTML é um dos blocos padrão mais versáteis do Moodle, e você não precisa entender nenhum HTML para poder usá-lo. Precisa exibir um link para o suporte técnico da sua organização? Deseja alegrar o curso com algumas imagens relevantes? Deseja adicionar um feed do Twitter? Tudo isso e muito mais podem ser alcançados com o bloco HTML. Ainda melhor, você pode adicionar vários desses blocos à página do curso, todos com finalidades diferentes
Vamos nos aprofundar e configurar um bloco HTML para fornecer uma maneira rápida de os alunos acessarem o suporte técnico. Em vez de simplesmente apresentar um link sem graça, no entanto, vamos conectá-lo a uma imagem para que os alunos possam clicar na imagem para entrar em contato com o suporte:
Configurando nosso bloco HTML
- Ative a edição no seu curso
- Clique no link Adicionar bloco, se você estiver usando o tema Boost, ou no menu suspenso Adicionar bloco, se não estiver) e selecione HTML
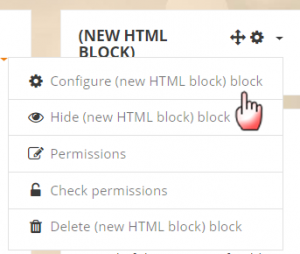
- Clique para configurar o bloco:

Adicionando um link
Agora precisamos fazer o link para o nosso Helpdesk. Vamos fazer isso duas vezes - uma vez como texto sem formatação e depois novamente a partir da imagem.
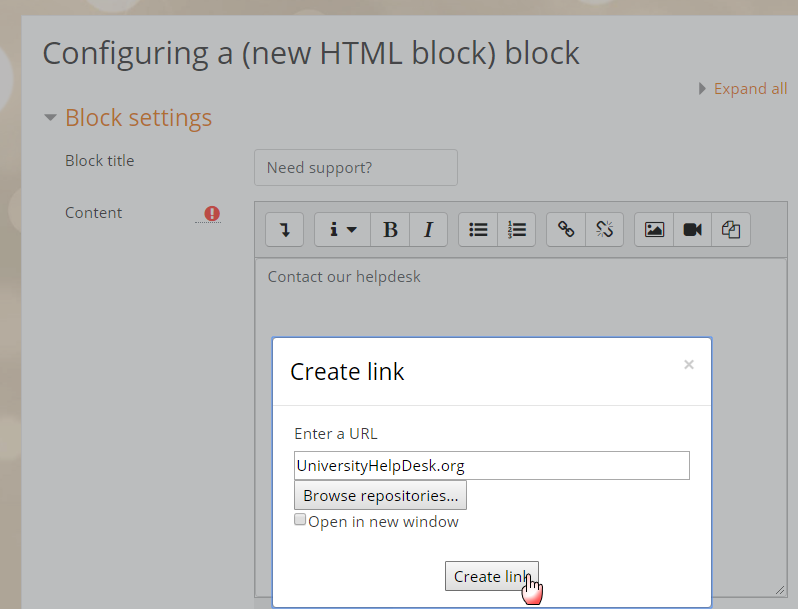
- Digite o texto que você deseja vincular ao Helpdesk
- Selecione
- Clique no ícone do link / cadeia e digite o URL do seu suporte técnico (este pode ser um endereço de e-mail, embora esteja ciente de que pode abrir de maneira diferente de acordo com as configurações do computador das pessoas).
- Clique no link Criar

Observe que o link não funcionará até salvar o bloco - e ainda temos trabalho a fazer!
Adicionando uma imagem
- Localize uma imagem pequena adequada que você tenha permissão para usar.
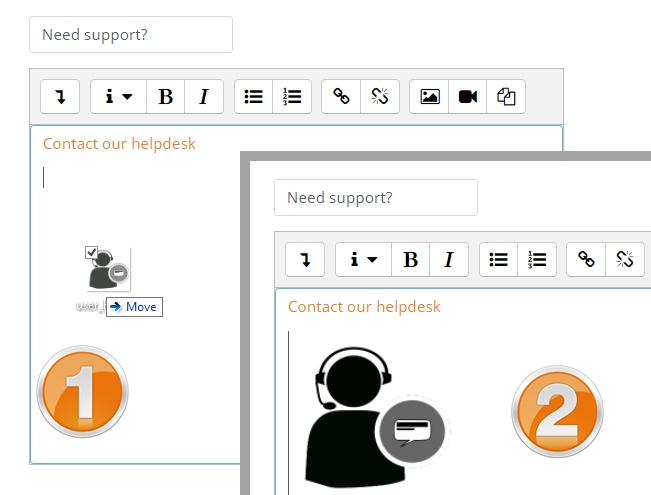
- Se o seu navegador permitir, basta arrastar e soltar a imagem na caixa de texto, conforme descrito abaixo. (Caso contrário, faça o upload através do ícone da imagem na barra de ferramentas)

Vinculando a imagem
Agora só precisamos adicionar o link para que os participantes do curso possam ir direto para o nosso suporte técnico a partir da imagem.
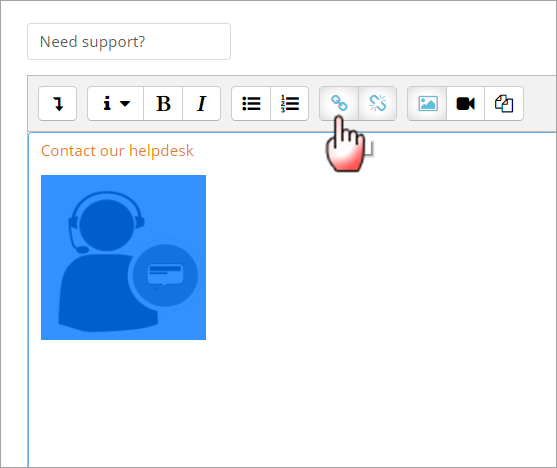
- Clique na imagem para selecioná-la. Vai mudar de cor
- Clique no ícone do link / cadeia novamente na barra de ferramentas e adicione mais uma vez o link do suporte técnico
- Clique no link Criar.

E é isso! Clique para salvar as alterações na parte inferior do bloco HTML e, quando retornar à página do curso, você verá o bloco com um link de texto e um link de imagem clicável. Sem desculpas agora para os alunos ficarem perdidos :)

Deseja saber mais sobre o bloco HTML?
Embora você não precise conhecer nenhum código HTML para usar esse bloco, se quiser copiar e colar código, poderá se beneficiar de sua versatilidade de várias maneiras: feeds do twitter, boletins meteorológicos, links de lojas da Amazon e muito mais! Nosso Documentação do bloco HTML fornece mais informações e inclui um link para um tutorial em vídeo conduzindo você pelo processo passo a passo.
Então, como você planeja usar o bloco HTML?



