Blocco HTML? A meno che tu non sia un programmatore fiducioso o entusiasta, questo non suona come qualcosa che piacerebbe a un normale educatore di Moodle. Ma ti sbaglieresti!
Il blocco HTML è uno dei blocchi standard più versatili in Moodle e non è necessario comprendere alcun HTML per poterlo utilizzare. Devi visualizzare un link all'help desk della tua organizzazione? Vuoi ravvivare il corso con alcune immagini pertinenti? Vuoi aggiungere un feed twitter? Tutto questo e molto altro può essere realizzato con il blocco HTML. Ancora meglio, puoi aggiungere molti di questi blocchi alla pagina del tuo corso, tutti con scopi diversi
Immergiamoci e impostiamo un blocco HTML per fornire un modo rapido per gli studenti di accedere al supporto tecnico. Invece di presentare semplicemente un link noioso, connettiamolo a un'immagine in modo che gli studenti possano fare clic sull'immagine per contattare l'assistenza:
Impostazione del nostro blocco HTML
- Attiva la modifica nel tuo corso
- Fare clic sul collegamento Aggiungi blocco se si utilizza il tema Boost o, in caso contrario, l'elenco a discesa Aggiungi blocco e selezionare HTML
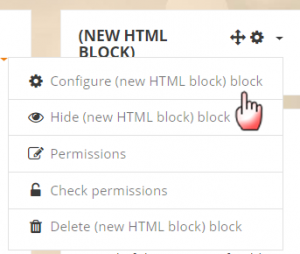
- Fare clic per configurare il blocco:

Aggiunta di un collegamento
Ora dobbiamo creare il collegamento al nostro Helpdesk. Lo faremo due volte - una volta come testo normale e poi ancora dall'immagine.
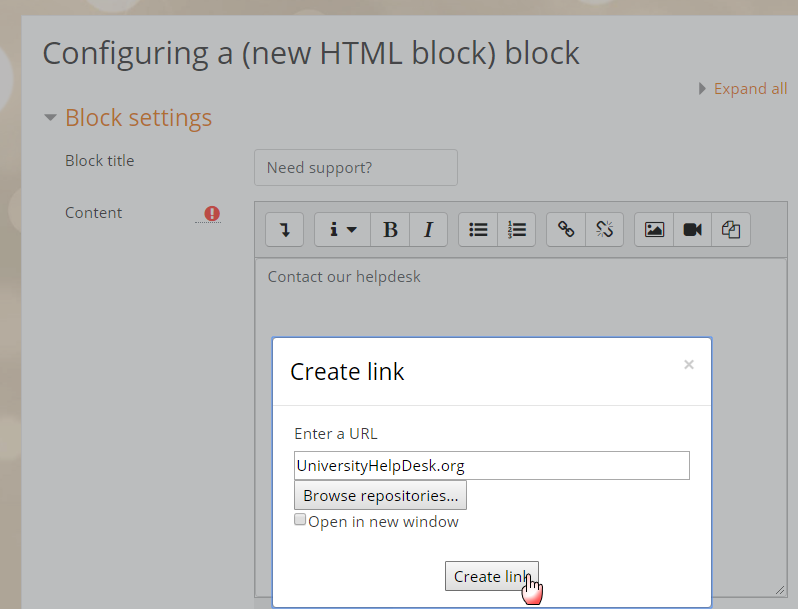
- Digita il testo che desideri collegare all'helpdesk
- Selezionalo
- Fai clic sull'icona del collegamento / catena e digita l'URL del tuo helpdesk (questo può essere un indirizzo e-mail anche se tieni presente che potrebbe aprirsi in modo diverso in base alle impostazioni del computer delle persone).
- Fai clic su Crea collegamento

Nota che il collegamento non funzionerà fino a quando non avremo salvato il blocco e non abbiamo ancora del lavoro da fare!
Aggiungere un'immagine
- Individua un'immagine piccola adatta che sei autorizzato a utilizzare.
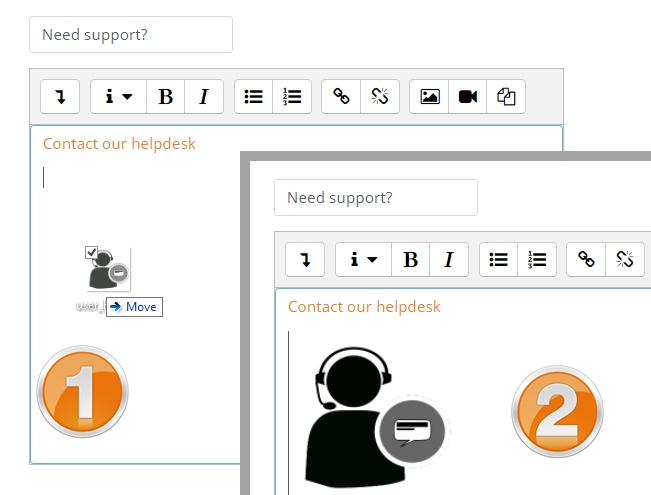
- Se il tuo browser lo consente, trascina e rilascia l'immagine nella casella di testo, come mostrato di seguito. (In caso contrario, caricalo tramite l'icona dell'immagine nella barra degli strumenti)

Collegamento dell'immagine
Ora non ci resta che aggiungere il link in modo che i partecipanti al corso possano accedere direttamente al nostro helpdesk dall'immagine.
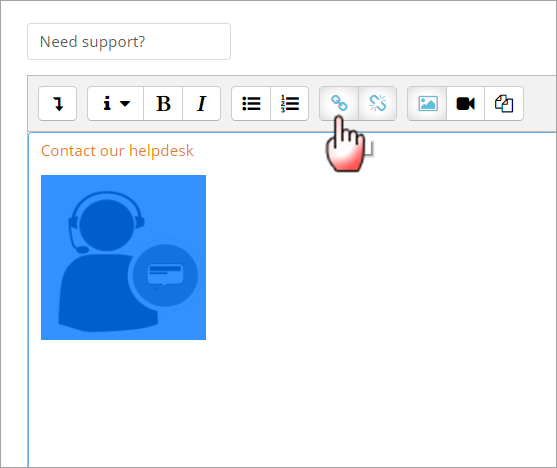
- Clicca sull'immagine per selezionarla. Cambierà colore
- Fare di nuovo clic sull'icona a forma di catena / collegamento nella barra degli strumenti e aggiungere nuovamente il collegamento dell'helpdesk
- Fai clic su Crea collegamento.

E questo è tutto! Fai clic su Salva modifiche nella parte inferiore del blocco HTML e quando ritorni alla pagina del corso, vedrai il blocco con un collegamento testuale e un collegamento immagine selezionabile. Ora non ci sono scuse per perdere gli studenti :)

Vuoi saperne di più sul blocco HTML?
Sebbene non sia necessario conoscere alcun codice HTML per utilizzare questo blocco, se sei felice di copiare e incollare il codice, puoi trarre vantaggio dalla sua versatilità in diversi modi: feed di Twitter, bollettini meteorologici, link di negozi Amazon e altro! Nostro Documentazione del blocco HTML ti dà ulteriori informazioni e include un collegamento a un tutorial video guidandoti attraverso il processo passo dopo passo.
Quindi, come pensi di utilizzare il blocco HTML?